В инфобизнесе сегодня большое внимание уделяется трафику. А значит и рекламе. У рекламы очень много способов. Один из них, самый простой и автоматизированный — это размещение рекламного баннера на сайте, блоге, странице, в Яндекс.Директ и т.п. Как создать баннер самому и не просто статичный баннер (простая картинка), а баннер анимированный или с анимацией (сменяющие друг друга картинки).
Хочу поделится с вами своим опытом использования сервиса gifovina.ru для создания анимированного баннера онлайн. Вы можете прочитать статью или посмотреть инструкции в видео.
Ваши действия:
1. Заходите на сервис здесь
2. Выбираете изображения со своего компьютера. Желательно изображения подготовить заранее и примерно одного размера. Для создания анимированного баннера нужно несколько изображений, которые будут сменять друг друга. Вы можете сделать надписи на своих изображениях заранее в программе Фотошоп или в простой программе Painter, которая есть на любом Windows.
3. Выбираете в каком порядке у вас будут показываться изображения и в таком порядке их загружаете. Перед загрузкой выберите нужный параметр в правом меню: размер изображения, Обрезать или Вписывать. Я предпочитаю выбирать Вписывать — так как изображения тогда будут примерно одного размера и вписываются в ЗАДАННЫЙ МНОЮ размер. Например я вписываю изображения в размер баннера 250х250 или можете сами задать другой размер, нажав кнопку Настроить в выборе размера.
4. Выбираем время длительности показа кадра. Я предпочитаю выбирать 2-3 секунды, чтобы человек успел увидеть и прочитать текст на изображении до его смены следующим.
5. Время самого эффекта вы можете выбрать после выбора нужного вам эффекта. Например эффект Простое всплытие — длительность эффекта 0.5 сек. Это значит, что само всплытие (замена следующей картинкой) будет происходить за 0.5 сек. Хотите увеличить время эффекта, увеличивайте время, перетаскивая ползунок на шкале времени в нужную вам сторону.
6. Если вам нужны выноски с текстом на баннере, то можете их так же поставить, выбрав в верхнем меню Фигуры. Затем выберите ТЕКСТ и напишите нужный вам текст в фигуре.
7. Когда все подготовили нажимаете кнопку Готово. И вы сразу можете просмотреть какой баннер и с какими эффектами у вас получился.
8. Далее в этом открывшемся окне просмотра есть кнопки Скачать (советую скачать себе на компьютер свое творение) и кнопка Поделится.
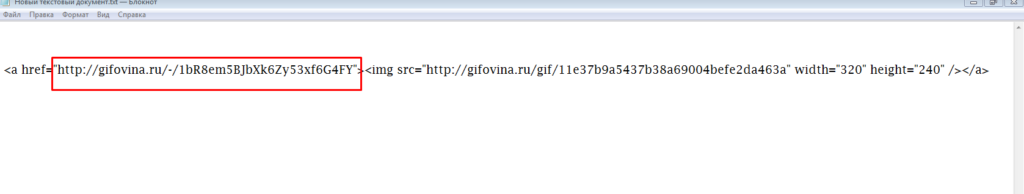
9. Нажимаем на кнопку Поделится и копируем Код для вставки на сайт. После копирования открываем на компьютере простой блокнот и вставляем код туда.
10. Теперь наша задача поправить код таким образом, чтобы при нажатии на сам баннер человек попадал на ту страницу, куда вы его хотите направить. Например на вашу подписную или по вашей партнерской ссылке. Для этого первая ссылка в коде, в кавычках, должна быть заменена на вашу ссылку.

11. Теперь у вас готов код для вставки его на сайт или подписную страницу. Вставляем код обычным способом. Например для сайта на движке WordPress используем виджет ТЕКСТ и вставляем туда код, а сам виджет помещаем в нужную нам панель или подвал сайта.